SharePoint 2010 comes with new changes in application pages, which enables them to use the same master page that any other page in your site uses. Next, we'll see these changes in action so you know what changes you'll need to make in your SharePoint 2007 application pages when you decide to migrate them to SharePoint 2010 if you want your application pages use your site branding.
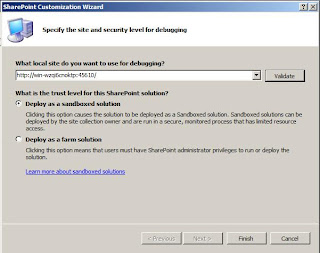
Launch Visual Studio 2010 and create a new Empty SharePoint Project named DemoSharePointProject. This will take you to the following screen:

Enter the URL to the local site that you want to use for debugging. Note that Visual Studio 2010 does not support remote debugging. This means that you have to install Visual Studio 2010 on the client or server machine where you have installed SharePoint 2010. Microsoft decided that it was too much hassle and unproductive to allow developers to remotely attach to a worker process where one developer may reset the IIS interfering with another developer's work. The good news is you can now install SharePoint 2010 on a client Window 7 or Vista SP1 machine. So as a developer you don't have to install Windows Server.
Click the Validate button to ensure that you can access the site whose URL you've entered in the textbox.
In general, you have two deployment options for your SharePoint solutions. You could either deploy them as sandboxed solutions or as farm solutions. I'll discuss the differences and pluses and minuses and limitations of these two deployment options in a different post. For now, it suffices to say the farm solution is basically the same deployment option that you're used in SharePoint 2007. Select the farm solution option and click Next.
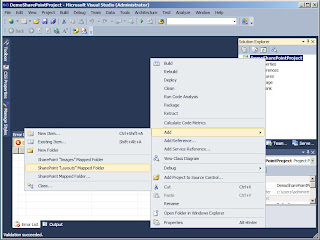
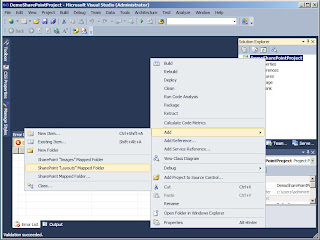
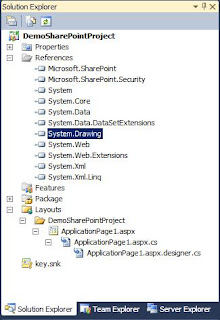
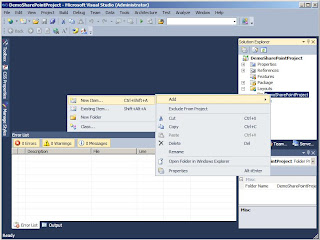
Next, right click the DemoSharePointProject node in the solution explorer, select Add, and then select "SharePoint Layouts Mapped Folder" option:


Click the Validate button to ensure that you can access the site whose URL you've entered in the textbox.
In general, you have two deployment options for your SharePoint solutions. You could either deploy them as sandboxed solutions or as farm solutions. I'll discuss the differences and pluses and minuses and limitations of these two deployment options in a different post. For now, it suffices to say the farm solution is basically the same deployment option that you're used in SharePoint 2007. Select the farm solution option and click Next.
Next, right click the DemoSharePointProject node in the solution explorer, select Add, and then select "SharePoint Layouts Mapped Folder" option:

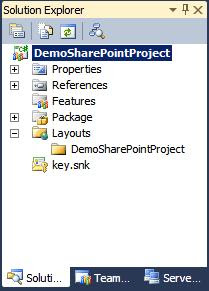
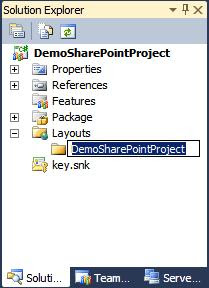
This will automatically add a folder named Layouts with a sub folder with the same name as the project itself:

Visual Studio 2010 also makes the necessary changes in the Data Description File (DDF) and the manifest file to ensure that a folder named DemoSharePointProject is created under the standard SharePoint Layouts folder in the file system of every WFE in the server farm and that anything that you add to the DemoSharePointProject sub folder in the Visual Studio is automatically deployed to this DemoSharePointProject folder in the file system of every WFE in the server farm.
Keep in mind that you can change the name of the sub folder that Visual Studio automatically creates for you under the Layouts folder by simply clicking on the name of the sub folder:







Keep in mind that you can change the name of the sub folder that Visual Studio automatically creates for you under the Layouts folder by simply clicking on the name of the sub folder:

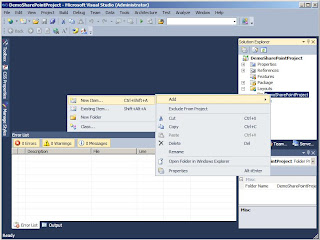
Right click the DemoSharePointProject sub folder and select the New Items option from the Add menu:

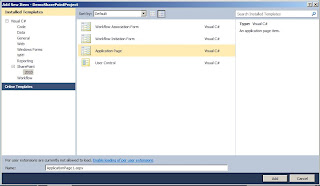
Select Application Page:

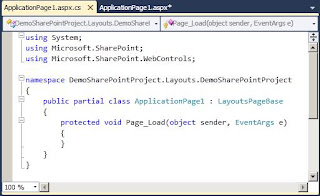
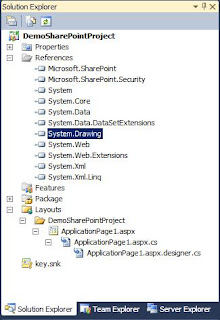
This will add both the application page and the code behind:

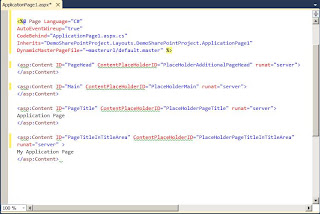
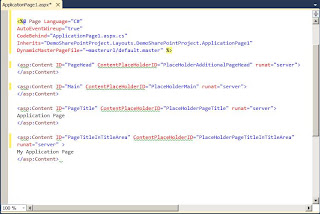
Now open the application page:

Note that the @Page directive contains the following two attributes:
- Inherits, which is set to the fully qualified name of the code behind class (ApplicationPage1)
- DynamicMasterPageFile, which is set to the token ~masteruser/default.master. This is a new attribute introduced in SharePoint 2010 Beta. The actual name of the attribute may change in the final release of SharePoint 2010.

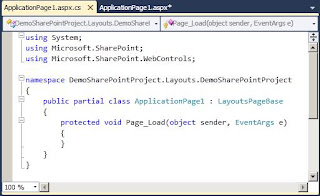
As you can see this class inherits from LayoutsPageBase. You should make sure that when you migrate your SharePoint 2007 application pages that they inherit from LayoutsPageBase.
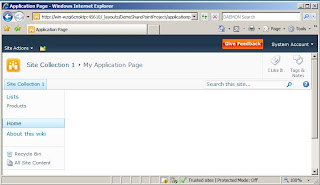
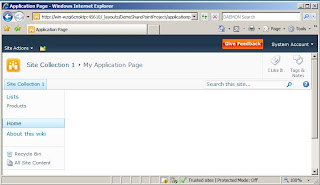
The main goal of the new DynamicMasterPageFile attribute is to have your application page to use the same master page that your other site pages use in your site. The ~masterurl\default.master token instructs SharePoint to do just that. Here is what the application page looks in SharePoint 2010.
The main goal of the new DynamicMasterPageFile attribute is to have your application page to use the same master page that your other site pages use in your site. The ~masterurl\default.master token instructs SharePoint to do just that. Here is what the application page looks in SharePoint 2010.

As you can see, the page has the same look and feel as the rest of the site.
Note that I'll be refering to this post in my future posts where we'll be discussing some other new features of SharePoint 2010.
Note that I'll be refering to this post in my future posts where we'll be discussing some other new features of SharePoint 2010.



Great guide. Thanks very much.
ReplyDeleteI'm doing something dumb in the last stage. I've hit deploy to deploy the new application page and all appears well. I'll be damned If I can find the new application page in my sharepoint site though!
Can you show us where to look for the new application page?
Visual Studio automatically deploys your application page to the following folder on the file system of each WFE server in your server farm:
ReplyDeleteC:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\YourSubFolderName
If you've installed SharePoint on a drive other than C, replace C with the name of your drive. The YourSubFolderName is the name of the sub folder that you created under the Layouts folder in your Visual Studio project. In my case, I named this sub folder DemoSharePointProject.
The "C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS" folder is already mapped to a virtual directory named _layouts. So you can access your application page using the following URL:
http://Host:Port/_layouts/YourSubFolderName/applicationpage1.aspx
Happy coding!
Can you tell me the steps for production deployment???
ReplyDelete